老子所貴道,虛無,因應變化於無為。
對,又是一個新的陌生人,Restful,我們還是專注主題,不要太花心,Restful 就不多作介紹,簡單地說,Restful 就是以
IPaddress[:port]/分類1或參數1/分類2或參數2/…
的格式來提供要求 (然後由 Web Server 因應不同的要求格式來反應)。例如我們可以定義 (這是依著我們自行的定義,沒說 delete 一定要是刪除,如果我們就是要搗蛋,定義 delete 是新增也行,這也是一個避免網路機器人刪除資料的方式,當然,所謂 "定義" 是透過編程來達成的)。
localhost:4200/delete/name/faust 來刪除姓名為 faust 的資料;
localhost:4200/delete/id/3 刪除編號為 3 的資料
localhost:4200/edit/name/faust 修改姓名為 faust 的資料;
localhost:4200/edit/id/3 修改編號為 3 的資料
localhost:4200/new 來新增一筆資料;
localhost:4200/list 列出所有的資料;
...
資料庫的應用程式,我們也稱作CRUD的應用,Create(創建,新增記錄),Retrieve(讀取記錄),Update(更新記錄),Delete(刪除記錄),框架很適合開發這種應用程式。
在上述格式中,我們可以發現,斜線中間的關鍵字,可以是分類,如 detete, edit, list, name, new 等,這些都是 "固定不能改變的文字 ",另一種是參數,例如 faust, 這是提出需求時會變動的文字, 變/參數通常我們以 :變數名稱 來表示(這個變/參數,稱作路由參數(routing parameter)),因此在下一回中,我們將要達成:
/hello/:name回應帶名字的招呼語 (:name 表示不固定字元,可以輸入姓名)/hello回應不帶名字對的招呼語其他回應錯誤信息
回應的作法當然也有許多種,最簡單的方式是每一個回應都是一個網頁,在前面我們看到 app.component (.html, .css, .ts, .typescript) 就是網頁,因此一個元件,可以表達一個完整的網頁。在這一回裡,我們介紹沒有參數的 Restful 的編程,下一回我們再增加參數。現在,我們要新增元件(一個新的網頁,用以反應 /hello 。要新增元件可以透過指令
ng generate component <元件名稱>
EXAMPLE: ng generate component hello
元件名稱通常設定全部小寫,字間以減號隔開。
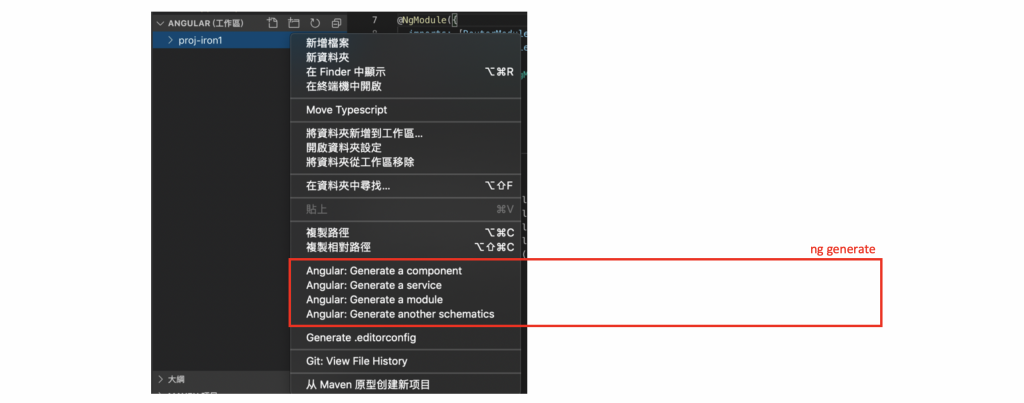
另一個產生方式是在 VS. Code 中產生。將游標移至專案的根目錄,按右鍵,如下圖:
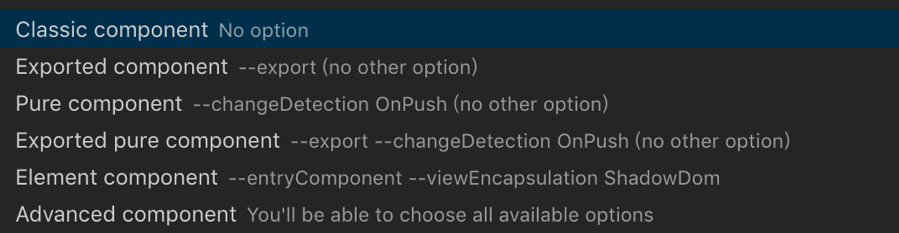
就有 Angular: Generate a component 的選項,點選後,輸入元件名稱,就會出現額外的選項,我們選擇 Classic component. (其他的,有興趣可以自行試試)。透過 VS. Code 新增的元件也會自動加入 app.module.ts 中的 @NgModule, declarations 中。
Routing 設定在 src/app-routing.module.ts, 有一些是樣板,照抄就是了,我們是針對我們要修改的部分來說明。在 const routes: Routes = 設定選擇路徑。
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
例如,我們要將 /hello 轉向至元件 HelloComponent, 則將 Routes 改成
const routes: Routes = [{path: '\hello', component: 'HelloComponent'}]
要注意,在 [{ 或是 }] 之間是沒有空格的,但可以跨行,不小心打錯字或是在不該有空白的地方出現空白,沒有關係,語法錯誤都會提示,看到了改掉就是了。大家應該注意到了,中括弧代表陣列,就是有許同項要並舉時,可以放在中括弧之內,以逗點隔開,最後一項不必逗點,而大括弧是一個 "整體",通常是 JSON 表達方式。
因為使用了 HelloComponent, 因此要 import 進來,相對路徑要設定對就好。如:
import { HelloComponent } from './hello/hello.component';
可以設定多個 route, 每一個格式都相同,用逗號隔開。如果設定的路由都找不到,就會執行原來的 app.component, 路由也可以設成 **,代表所有的(路由),因為是按次序比對,因此必須放在最後面。
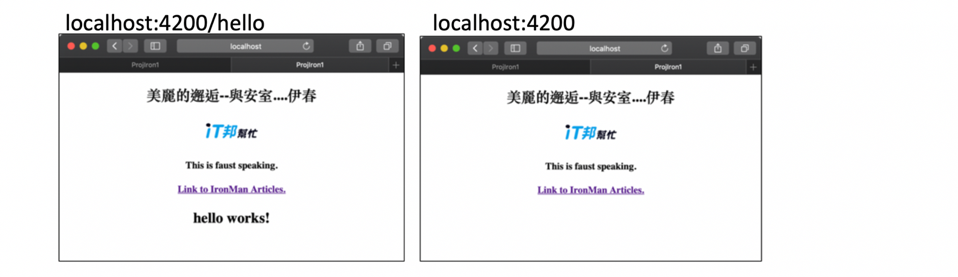
現在,輸入 /hello 會出現如下畫面(左), 而其他則同原來畫面 (我把原來的圖和字修小了一些,方便突顯內容)
比對兩張圖,可以發現/hello多了新的內容,出現在 <router-outlet></router-outlet> 的位置。(src/app/app.component.html)
